portal
A clojure tool to navigate through your data.
Client
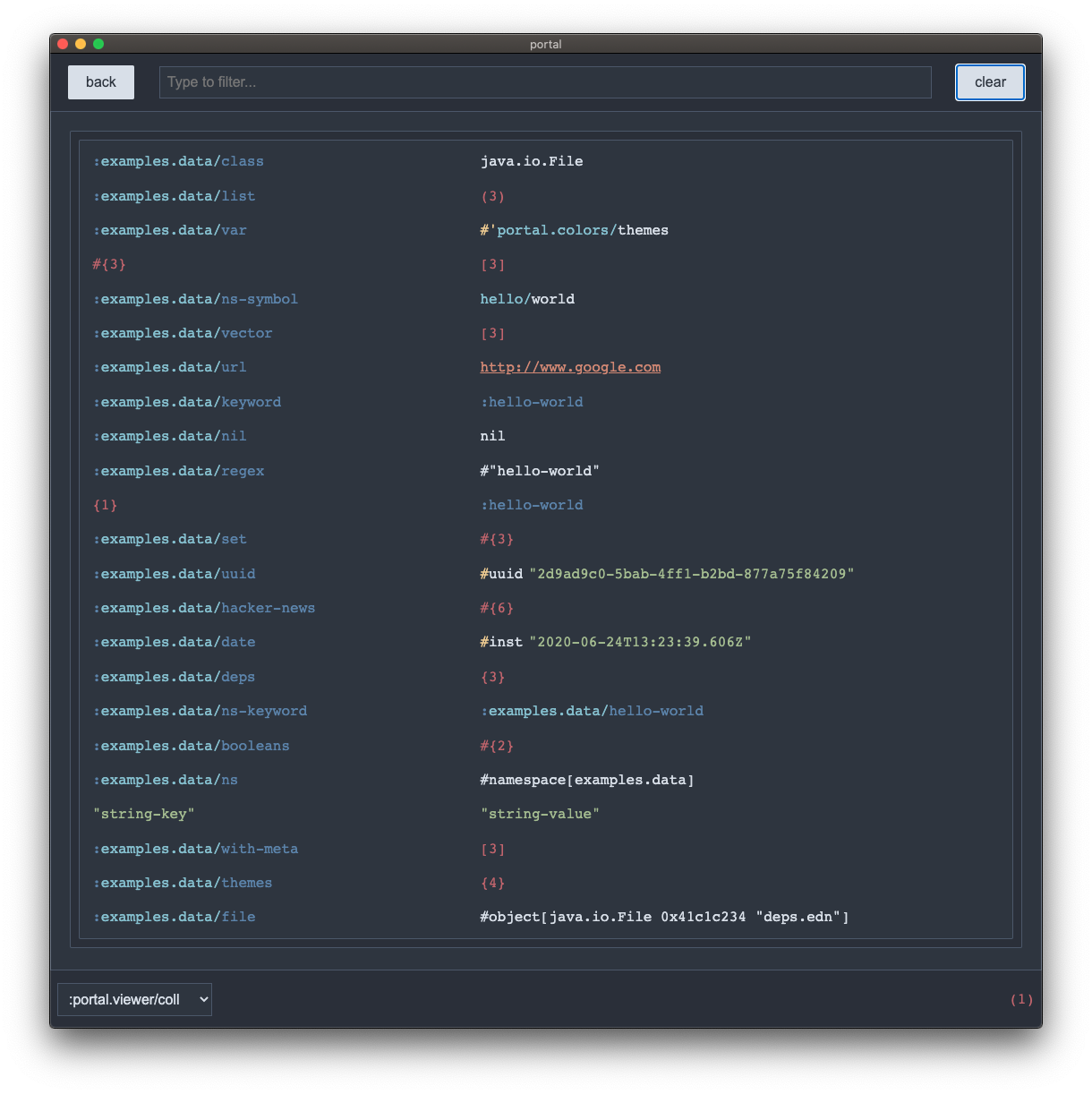
The portal UI can be used to inspect values of various shapes and sizes.
It will only show you one level at a time and clicking an item will
navigate you into that item. Simple values ("hello, world", :a, 1,
true) resolve to themselves, while compound values ([], {}, #{})
will contain their elements.
There are currently three viewers to see values: coll, map and table. Coll supports any collection, while map only supports maps and the table only supports list of maps.
The UX will probably evolve over time and user feedback is welcome!
API Usage
To start a repl with portal, run the clojure cli with:
clj -Sdeps '{:deps {djblue/portal {:mvn/version "0.6.0"}}}'
or for a web clojurescript repl, do:
clj -Sdeps '{:deps {djblue/portal {:mvn/version "0.6.0"}
org.clojure/clojurescript {:mvn/version "1.10.758"}}}' \
-m cljs.main
or for a node clojurescript repl, do:
clj -Sdeps '{:deps {djblue/portal {:mvn/version "0.6.0"}
org.clojure/clojurescript {:mvn/version "1.10.758"}}}' \
-m cljs.main -re node
or for a babashka >=0.2.2 repl, do:
bb -cp `clj -Spath -Sdeps '{:deps {djblue/portal {:mvn/version "0.6.0"}}}'`
then try the portal api with the following commands:
;; for node and jvm
(require '[portal.api :as p])
;; for web
;; NOTE: you might need to enable popups for the portal ui to work in the
;; browser.
(require '[portal.web :as p])
(p/open) ; Open a new inspector
(p/tap) ; Add portal as a tap> target
(tap> :hello) ; Start tapping out values
(p/clear) ; Clear all values
(tap> :world) ; Tap out more values
(p/close) ; Close the inspector when done
Portal Atom
For the jvm and web platforms, you can pull values from portal back
into your runtime by treating portal as an atom:
(def a (p/open))
; push the value 0 into portal
(reset! a 0)
@a ;=> 0
; inc the current value in portal
(swap! a inc)
@a ;=> 1
The currently selected viewer has the ability to intercept and transform
values returned by deref. For example, given a map in portal, you may
decide to view it as a coll, and with that viewer selected, deref would
return a list of pairs. Not many viewers implement this functionality
currently, but expect more to do so in the future.
Themes
There are currently three built-in themes:
Which can be passed as an option to p/open:
(p/open
{:portal.colors/theme :portal.colors/nord})
Datafy and Nav
There is one exception to the behavior described above for the UI, datafy and nav. They are extension points defined in clojure to support user defined logic for transforming anything into clojure data and how to traverse it.
For a great overview of datafy and nav, I recommend reading Clojure 1.10's Datafy and Nav by Sean Corfield.
The below will demonstrate the power of datafy and nav by allowing you to traverse the hacker news api! It will produce data tagged with metadata on how to get more data!
(require '[examples.hacker-news :as hn])
(tap> hn/stories)
An interesting use case for nav is allowing users to nav into keywords to produce documentation for that keyword. This really highlights the power behind datafy and nav. It becomes very easy to tailor a browser into the perfect development environment!
CLI Usage
To use portal from the cli, do the following depending on your data format:
cat deps.edn | clojure -m portal.main edn
cat package.json | clojure -m portal.main json
cat transit.json | clojure -m portal.main transit
I keep the following aliases handy for easier CLI use:
alias edn='clojure -A:portal -m portal.main edn'
alias json='clojure -A:portal -m portal.main json'
alias transit='clojure -A:portal -m portal.main transit'
and often use the Copy as cURL feature in the chrome network tab to do
the following:
curl ... | transit
Principles
- Support as much of clojure's data as possible
- First class support for async extensibility
- Simple standalone usage without a clojure environment
- Easy theming
Prior Art
Ideas for the Future
- ~Diff Viewer~
- Any vector pair can be diffed in portal via lambdaisland/deep-diff2
- ~Markdown Viewer~
- Any string can be viewed as markdown in portal via yogthos/markdown-clj
- Any hiccup data structure can also be viewed as html
- Chart Viewer
- Node+Edge Graphs Viewer
Development
To start development, do:
make dev
Formatting
To format source code, do:
make fmt
CI Checks
To run all ci checks, do:
make ci
E2E Testing
To run the e2e tests in the jvm, node and web environments, do:
make e2e
NOTE: these aren't fully automated tests. They depend on a human for verification and synchronization but it beats having to type everything out manually into a repl.
Can you improve this documentation?Edit on GitHub
cljdoc builds & hosts documentation for Clojure/Script libraries
| Ctrl+k | Jump to recent docs |
| ← | Move to previous article |
| → | Move to next article |
| Ctrl+/ | Jump to the search field |