Tooling & Debugging
We've built a few tools to make debugging a bit more convenient.
Custom chrome formatters
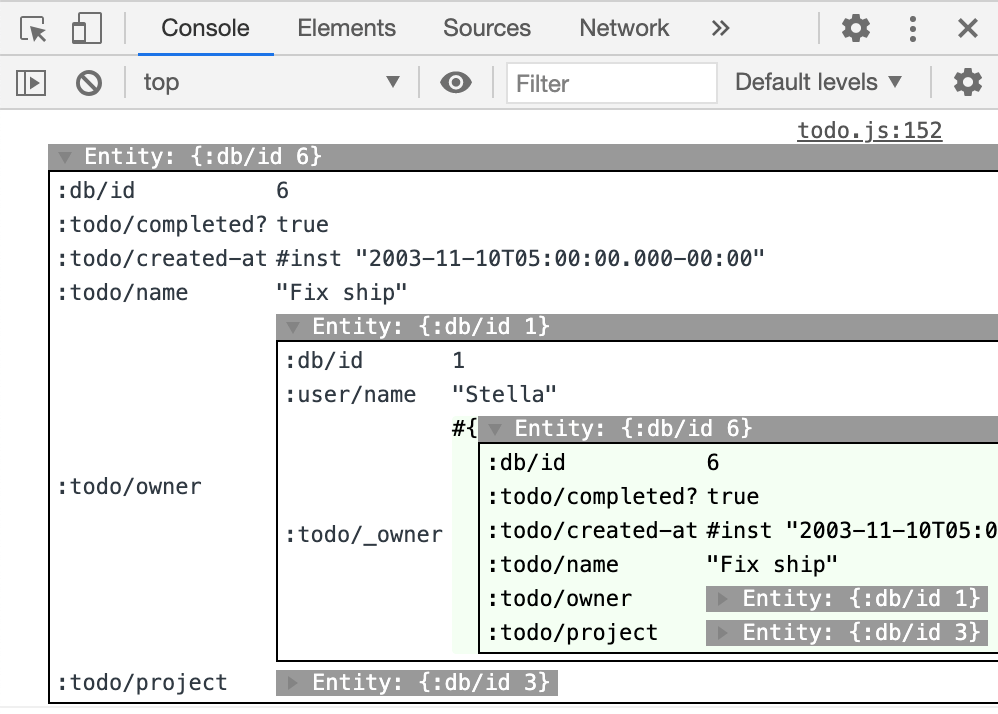
If you develop with Chrome or a Chromium browser like Brave or Edge you'll get significantly more meaningful logs for entities (js/console.log an-entity) due to our use of custom chrome :formatters. These custom formatters allow us to perform lazy database queries to fetch all of an entity's attributes, including references to other entities and all reverse references to the current entity. They let you access your entire data graph from the console, with any logged out entity as an entry point.
To enable custom chrome formatters
1. Add binaryage/cljs-devtools to your app. Our entity formatters implement protocols defined in cljs-devtools and need cljs-devtools to work. Plus, if you've never used cljs-devtools you're in for a treat.
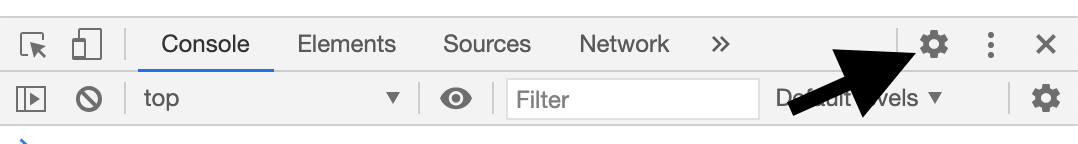
2. Open the preferences panel in chrome devtools by clicking the cog.

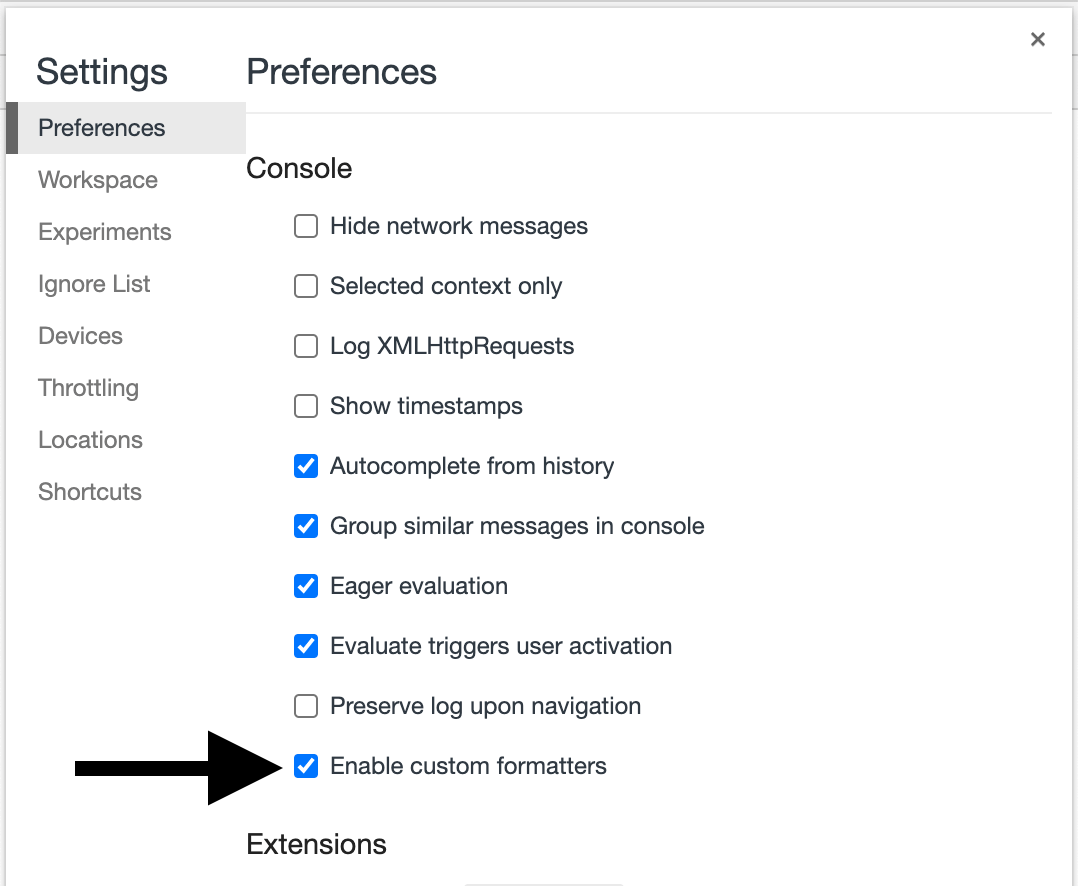
3. Toggle Enabled custom formatters on.

4. Keep the chrome console open and refresh the page. Any logged out entities should now have the custom formatting.

Live demo: open the console while on the todo example page.
Remember: for custom formatters to work (js/console.log an-entity) must be called after you open the chrome console. Anything logged out before you open the console will not have custom formatting applied because chrome processes those logs in the background.
Datalog Console Extension
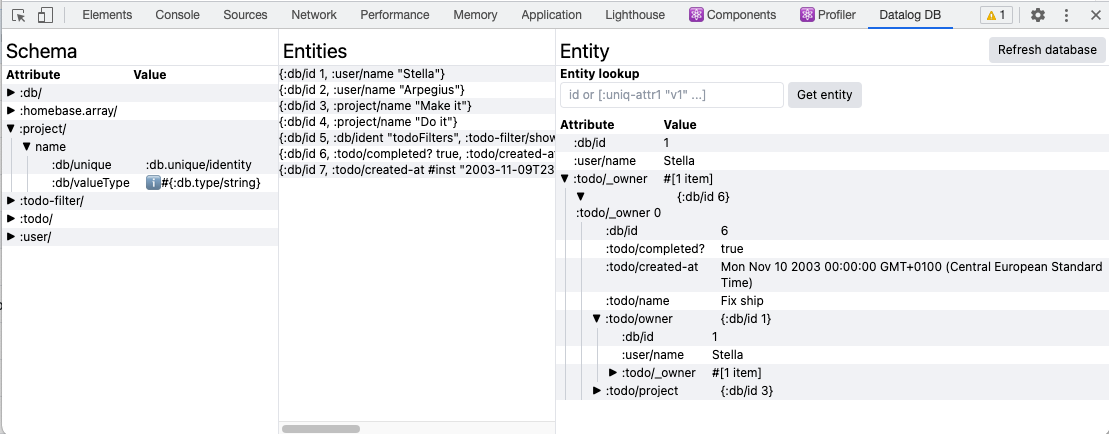
We also integrate with the Datalog Console extension.

It's still in an early stage of development, but we seek to expose all common DB administration capabilities here and let you connect to any Datalog database that implements the console's interface.
Using the Datalog Console
- Add the extension to Chrome
- Vist a page built with homebase-react like this one, open the inspector, click the
Datalog DBtab, and clickLoad databaseto try it out
Can you improve this documentation?Edit on GitHub
cljdoc builds & hosts documentation for Clojure/Script libraries
| Ctrl+k | Jump to recent docs |
| ← | Move to previous article |
| → | Move to next article |
| Ctrl+/ | Jump to the search field |